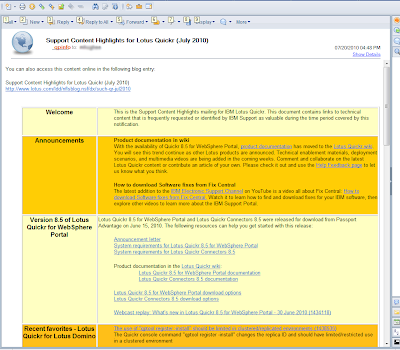
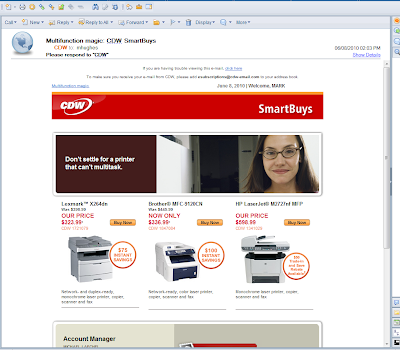
Since i complained about how bad the IBM emails from supoort looked, i decided to make an easy way for people to create html emails.
I created a simple xpages application where you paste in your html(may i suggest something based on OneUI) into a field, preview it, and then send it to yourself as an html email( so you can then forward it to whoever), It took 30 minutes.
The Xpage source Code :
<xp:this.data>
<xp:dominoDocument var="document1" formName="main"></xp:dominoDocument>
</xp:this.data>
<xp:table style="width:100.0%">
<xp:tr>
<xp:td>
<xp:button value="Close" id="button4"><xp:eventHandler event="onclick" submit="true" refreshMode="complete">
<xp:this.action>
<xp:openPage name="/view.xsp"></xp:openPage>
</xp:this.action></xp:eventHandler></xp:button>
<xp:button id="button2">
<xp:this.value><![CDATA[Save & Close]]></xp:this.value>
<xp:eventHandler event="onclick" submit="true" refreshMode="complete">
<xp:this.action>
<xp:actionGroup>
<xp:saveDocument></xp:saveDocument>
<xp:openPage name="/view.xsp"></xp:openPage>
</xp:actionGroup>
</xp:this.action></xp:eventHandler></xp:button>
<xp:button id="button3" value="Send"><xp:eventHandler event="onclick" submit="true" refreshMode="complete">
<xp:this.action>
<xp:executeScript>
<xp:this.script><![CDATA[#{javascript:
doc1 = database.createDocument()
doc1.appendItemValue("Form","Memo")
var3 = document1.getItemValueString('html')
body = doc1.createMIMEEntity()
subject = body.createHeader("Subject")
subject.setHeaderVal(document1.getItemValueString('subject'))
stream = session.createStream()
stream.writeText(var3)
body.setContentFromText(stream, "text/html; charset=iso-8859-1", 0)
doc1.appendItemValue("SendTo", document1.getItemValueString('creator'))
doc1.send()
}]]></xp:this.script>
</xp:executeScript>
</xp:this.action></xp:eventHandler></xp:button>
</xp:td>
</xp:tr>
</xp:table>
<xp:br></xp:br>
<xp:label value="Mail To:" id="label3" style="font-weight:bold"></xp:label>
<xp:br></xp:br>
<xp:inputText id="inputText1" value="#{document1.creator}" disabled="true"><xp:this.defaultValue><![CDATA[#{javascript:@Name('[CN]', session.getEffectiveUserName())}]]></xp:this.defaultValue></xp:inputText>
<xp:br></xp:br>
<xp:br></xp:br>
<xp:label value="Subject" id="label2" style="font-weight:bold"></xp:label>
<xp:br></xp:br>
<xp:inputText id="inputText2" style="width:400px" value="#{document1.subject}"></xp:inputText>
<xp:br></xp:br>
<xp:br></xp:br>
<xp:label value="Paste in HTML" id="label1" style="font-weight:bold"></xp:label>
<xp:br></xp:br>
<xp:inputTextarea id="inputTextarea1"
style="width:610.0px;height:326.0px" value="#{document1.html}">
</xp:inputTextarea>
<xp:br></xp:br>
<xp:br></xp:br>
<xp:button value="Refresh Preview" id="button1">
<xp:eventHandler event="onclick" submit="true"
refreshMode="complete">
</xp:eventHandler></xp:button>
<xp:br></xp:br>
<xp:br></xp:br>
<xp:label value="Preview" id="label4" style="font-weight:bold"></xp:label><xp:br></xp:br>__________________________________________________________________________________________________
<xp:br></xp:br>
<xp:br></xp:br>
<xp:text escape="false" id="computedField1"><xp:this.value><![CDATA[#{javascript:'<div id = "test me">' + document1.getItemValueString('html')+ '</div>'}]]></xp:this.value></xp:text></xp:view>
I created a simple xpages application where you paste in your html(may i suggest something based on OneUI) into a field, preview it, and then send it to yourself as an html email( so you can then forward it to whoever), It took 30 minutes.
Here is the form, i copied the source html from planet lotus and pasted into the html field. Of course not all images are full paths, so they are broken, but could be fixed easily.
The Xpage source Code :
<?xml version="1.0" encoding="UTF-8"?><xp:view xmlns:xp="http://www.ibm.com/xsp/core" style="padding-left:20px;padding-right:20px;padding-top:10px">
<xp:this.data>
<xp:dominoDocument var="document1" formName="main"></xp:dominoDocument>
</xp:this.data>
<xp:table style="width:100.0%">
<xp:tr>
<xp:td>
<xp:button value="Close" id="button4"><xp:eventHandler event="onclick" submit="true" refreshMode="complete">
<xp:this.action>
<xp:openPage name="/view.xsp"></xp:openPage>
</xp:this.action></xp:eventHandler></xp:button>
<xp:button id="button2">
<xp:this.value><![CDATA[Save & Close]]></xp:this.value>
<xp:eventHandler event="onclick" submit="true" refreshMode="complete">
<xp:this.action>
<xp:actionGroup>
<xp:saveDocument></xp:saveDocument>
<xp:openPage name="/view.xsp"></xp:openPage>
</xp:actionGroup>
</xp:this.action></xp:eventHandler></xp:button>
<xp:button id="button3" value="Send"><xp:eventHandler event="onclick" submit="true" refreshMode="complete">
<xp:this.action>
<xp:executeScript>
<xp:this.script><![CDATA[#{javascript:
doc1 = database.createDocument()
doc1.appendItemValue("Form","Memo")
var3 = document1.getItemValueString('html')
body = doc1.createMIMEEntity()
subject = body.createHeader("Subject")
subject.setHeaderVal(document1.getItemValueString('subject'))
stream = session.createStream()
stream.writeText(var3)
body.setContentFromText(stream, "text/html; charset=iso-8859-1", 0)
doc1.appendItemValue("SendTo", document1.getItemValueString('creator'))
doc1.send()
}]]></xp:this.script>
</xp:executeScript>
</xp:this.action></xp:eventHandler></xp:button>
</xp:td>
</xp:tr>
</xp:table>
<xp:br></xp:br>
<xp:label value="Mail To:" id="label3" style="font-weight:bold"></xp:label>
<xp:br></xp:br>
<xp:inputText id="inputText1" value="#{document1.creator}" disabled="true"><xp:this.defaultValue><![CDATA[#{javascript:@Name('[CN]', session.getEffectiveUserName())}]]></xp:this.defaultValue></xp:inputText>
<xp:br></xp:br>
<xp:br></xp:br>
<xp:label value="Subject" id="label2" style="font-weight:bold"></xp:label>
<xp:br></xp:br>
<xp:inputText id="inputText2" style="width:400px" value="#{document1.subject}"></xp:inputText>
<xp:br></xp:br>
<xp:br></xp:br>
<xp:label value="Paste in HTML" id="label1" style="font-weight:bold"></xp:label>
<xp:br></xp:br>
<xp:inputTextarea id="inputTextarea1"
style="width:610.0px;height:326.0px" value="#{document1.html}">
</xp:inputTextarea>
<xp:br></xp:br>
<xp:br></xp:br>
<xp:button value="Refresh Preview" id="button1">
<xp:eventHandler event="onclick" submit="true"
refreshMode="complete">
</xp:eventHandler></xp:button>
<xp:br></xp:br>
<xp:br></xp:br>
<xp:label value="Preview" id="label4" style="font-weight:bold"></xp:label><xp:br></xp:br>__________________________________________________________________________________________________
<xp:br></xp:br>
<xp:br></xp:br>
<xp:text escape="false" id="computedField1"><xp:this.value><![CDATA[#{javascript:'<div id = "test me">' + document1.getItemValueString('html')+ '</div>'}]]></xp:this.value></xp:text></xp:view>