Friday, July 31, 2009
Wednesday, July 29, 2009
iPhone Lotus Notes “To Do” web app video
Here is the video of the To Do app. It was recorded on the iPhone simulator on my wife's Mac. I didn't investigate how to turn the mic off with jing, and it doesn't refresh as well as i would like, but hey it was free. You can hear my daughter playing with her rattle in the background, and some annoying mighty mouse clicks... but other than that i think it shows the UI pretty well.
Tuesday, July 28, 2009
Manage your Lotus Notes To Do’s on the iPhone
The iPhone is great, especially with Lotus Notes Traveler 8.5.1, but is missing a few items that the blackberry includes. One of these items is the To Do functionality. Seeing a need for people to manage their to do’s on the iPhone, i created an Xpage “To Do” app that runs in its own process when saved to the home page. I have seen different apps that let you read or view your to do’s, but they have limited functionality, you could not edit them, create them, or view attachments.
To avoid the Apple app update submittal headache, I think a web app was the right way to go. Updates can be done by replacing the design of the database, or making a few changes, then everyone gets the changes.
All to do’s are stored in the mail file, and i didn't want others to have modify their mail file templates to use this new functionality. The beauty of Xpages is that i can compute the data sources to the the users mail file who is logged in. So to install this application, all you need is a Domino 8.5.1 server, and you simply drop the database in a directory, and send a web link to the iPhone. Who-ever logs in gets their to do’s, the mail file doesn't even have to be on the same server, except if they want to view attachments.
If you would like more information about this product please email me, thanks
Update here is a new post with video - Video
Now for some screen shots(Video coming later this evening)
Home Screen
Loading Page
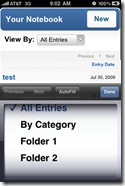
Application home screen
Drop Down combo box for View By: and Status:
The To Do Form, notice attachments at the bottom
An Attachment, you can scroll around to see it, also planning on adding a button to open in Safari.
Friday, July 17, 2009
Xpages: Part 3, making an CRM app iPhone Friendly – Making it look like a native app
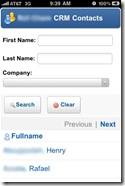
The first thing you need to do to make your Xpage application look like a native iPhone app is to put all the parts(view, form, etc.) into 1 Xpage. I did this with two panels, one is hidden while the other is showing. In the first panel, which is set to display:none by default, is the contact form. The other panel which is visible by default is the view and search function.
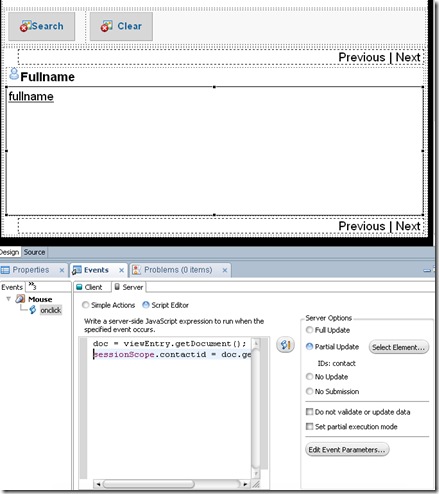
Configure the links in the view to set the document(data source for the contact panel) to the universal docid by using the columns onClick event on the events tab. Set it to partial update the contact panel to receive the information from the document data source. On the client side js in the onClick event, set the panel with the search view in it to display:none, then set the contact panel to display:block.
Then create a back button on the contact form that hides the contact panel, and displays the search view panel.
The reason you need to put everything on one page and use Ajax refresh is because of the next step, also it is much much faster then changing pages. Add this meta tag to the Xpage.
<meta name="apple-mobile-web-app-capable" content="yes" />
When a user bookmarks a your web page with this meta tag on the iPhone home screen, it will open in its own safari app process, it will not show the location bar or the bottom nav bar. If you click on a link to another web page it will open it in a normal Safari window and take you away from the app, ruining your appearance of it being a native app.
Another meta tag that really makes a difference is:
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
This will set the top bar with “ATT and time” to be black when the app is opened.
Now we want a custom icon on the iPhone home page, and a startup image too. For this we add two links:
<link rel="apple-touch-icon" href=”/icon.png” />
<link rel="apple-touch-startup-image" href="/startup.png" />
Notice the CRM app icon on the desktop, then look at the startup “splash screen” image.
The start up image comes up immediately, then waits for your page to open. I suggest making your own Domcfg.nsf login form using the ultralite login subform as a start, then make the buttons and fields allot bigger. i also found out that sometimes this replaces the iPhone home icon with the ultralight login image, so fix that as well, every app will have to have a custom login form. I also added the ability to remember the password, not just the username. You can search the web to find the correct dimensions for these pictures.
All that is left is to put in some nice webkit transitions when you hide and then display the panels. I like to first fade out the current panel, after the fade out has occurred - set it to display:none, Set the next panel to display:block, then fade that panel in. Most of this can be done with CSS, i will blog on this later. You can also do the card flip or any webkit transition you would like.
Thursday, July 9, 2009
Xpages: Part 2, making a CRM app iPhone Friendly
In my last post i showed how to size the screen and disable zooming, but things were still a little small. In particular the view spacing was not that finger friendly, also it looked a little akward with the page having padding around the table, and the fonts were too small.
Here is what is looked like
To solve the view spacing issue, i added this code to my style sheet to change the height of the rows.
.xspDataTable tbody tr td {
border-top:1px solid #E8E8E9;
font-weight:normal;
height:45px;
vertical-align:middle;
}
This changes the line height to 45 pixels(i also changed the font to Arial 14), much more finger friendly than 20px. Here is what it looks like now
I then took away all the page padding to get a better look, increased font size, and added this script to hide the address bar on load
addEventListener('load', function() {
setTimeout(hideAddressBar, 0);
}, false);
function hideAddressBar() {
window.scrollTo(0, 1);
}
I also created a custom view pager and increased the font size to 14, and made all row heights 45px, here is the result
Now tomorrow i will make the post about mapping directions and making a button that opens another url using SSJS
Tuesday, July 7, 2009
Xpages: Making a CRM app iPhone Friendly
A new task has emerged, i need to make an internal crm database accessible to mobile phones. Since the iPhone is supported for Traveler 8.5.1, i decided to focus on this platform and the inherent capabilities it provides.
First i had allot of trouble getting things sized right for the screen, and then there was zooming issues. I finally discovered a way to help format the page correctly and disable zooming.
In the source view of the Xpage, go to the top and under the <xp:view> tag enter this tag in
<meta name="viewport" content="width=320;
initial-scale=1.0; maximum-scale=1.0; user-scalable=0;" />
It only affects the iPhone Safari and displays in its full size on all other browsers.
Other good news was the iPhone automatically turned the phone numbers into links. I made the email address a “mailto:” link, and that opens an iPhone email very fast without leaving Safari.
Tomorrow i will show how i got the iPhone Google maps application to map this address, and also map directions from your current location to the destination address.
And no, its not slow at all, and i don't have 3G.
Monday, July 6, 2009
Xpages: How do YOU make rounded corners in IE?
I am looking for the easiest, lowest overhead way to round corners in IE. I have seen many different ways to do this on the web, and all look a little overly complicated. Of course if IE 8 would support CSS 3, it would be much easier.
In Firefox and Safari it is only a few lines of css styling like
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
-moz-box-shadow: 0 0 1px transparent;
-webkit-box-shadow: 0 0 1px transparent;
So i ask the Notes community for some tips, thanks
Here is my page in FireFox 3
Here is the same page in IE 8