Monday, December 7, 2009
Xpages: Free X-Page iPhone App Template
Friday, December 4, 2009
Snow in Houston! "That Al Gores Full of It Man!"
Tuesday, November 10, 2009
Xpages: Loading…. (images and masking)
Sometimes for various reasons, clicking on links in in X-page, or refreshing a view or a page may take several seconds to complete. So that users do not keep clicking on the button, or think the browser is not working, i have added a “loading image” and a mask to show people that the page is working, just a little slow.
I hope someone shows me a better way to do this… but here is my attempt.
1. In the css file for the page add
div.loading {
background-image: url(ajax-loader.gif);
background-repeat: no-repeat;
background-position: center;
background-color:black;
}
2. Add a JavaScript library and name it loading, then add these lines
dojo.require('dijit.Dialog')
function loading() {
underlay = new dijit.DialogUnderlay({'class': 'loading'});
underlay.show();
}
function stoploading(){
underlay.hide()
}
Now to implement this in a button that does not do a “full update”
1. In the outline on the button expand the button and click on event handler, then clcik the all properties tab.2. in the onStart event enter loading()
3. in the onComplete enter stoploading()
Now to implement this in a button that does a “full update”
1. In the onClick event, choose the client tab, then enter in loading()Now to implement this in view column link
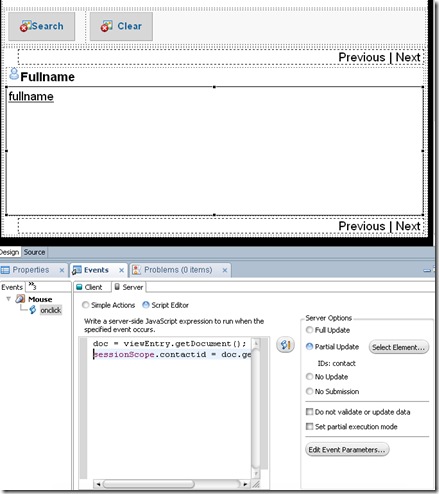
1. First we have to change how it open a document, click on the onClick event.2. Create an action on the server side to execute a script.
3. set the script to:
doc = viewEntry.getDocument();
applicationScope.docid1 = doc.getUniversalID();
applicationScope.docid1
5. On the Client tab, enter in loading()
All of these will produce a mask covering the whole screen with a loading image in the middle like


Friday, November 6, 2009
Xpages: Web Dashboards made easy, I Love X-pages!!
Wednesday, November 4, 2009
Questions?: Want to use Safari as default browser for enterprise
Wednesday, October 28, 2009
@URLEncode and X-pages
I had a circumstance where i needed to encode a variable with spaces into a web link via ssjs. So i looked for @URLEncode(), it not there.... So I emailed Paul Hannan and asked if there was a way to do this, and as usual he came back with a quick response with an answer.
Here is the code i used in SSJS
attachmentnames = java.net.URLEncoder.encode(@AttachmentNames(),"UTF-8")
Wednesday, October 14, 2009
iPhone ToDo's and Notebook Access
I have had some questions recently about which version of the Domino server can run ITANA successfully.
Domino 8.5 will not work.
Domino 8.5.1 is required.
There are certain parts of SSJS that were not available in earlier versions of the Domino Server that I have taken advantage of. I will write soon about what these are and how to use them in your applications. Since this application is built on X-pages, the server has to be Notes 8.5.1CD8 or newer, but because the Gold release is out for Domino 8.5.1 it would be better to be running production code.
__________________________________________________________________________
If you would like more information on this product please visit, http://hughesconnect.com
Friday, October 9, 2009
Announcing ITANA or “iPhone Tasks and Notebook Access for Lotus Notes”
With the release of the Lotus Domino 8.5.1 server on Monday, I am making ITANA for Lotus Notes available for purchase. This application will allow you to access you Lotus Notes To Do’s(Tasks), and your Lotus Notes Journal(Notebook) from your iPhone. It does not require any modification to the mail file, and can run on a separate server than the users mail file.
It is an X-Page application, therefore there is not any offline access to your information. I know some of you see this as a big limitation, but remember the iPhone is almost always connected to the internet, and on an airplane a laptop is always better to get work done on than an iPhone.
This product does require a Domino 8.5.1 server CD8 or Gold code to run correctly!
To purchase this product, or for more details and a demonstration video, please visit http://Hughesconnect.com .
Thursday, October 8, 2009
Xpages: Alternate View Row Colors Made Easy
This may be old news to some, but for me a tip from Paul Hannan made a big improvement to how my views look in X-Pages.
First open the view in designer on your x-page, then click on All Properties, look for rowClasses
enter in two or 3 classes like - even, odd
now add some css to your style sheet
.odd {
background-color: rgb(248, 248, 248);
}
.odd:Hover {
background-color: rgb(288, 250, 221);
}
.even {
}
.even:Hover {
background-color: rgb(288, 250, 221);
}
That’s it, really simple alternate row colors in X-pages
The results will look something like this, depending on the contrast level on your screen you may or may not see the alternate line colors as they are very light gray with the hover color light yellow.
Wednesday, September 2, 2009
Tuesday, September 1, 2009
Monday, August 31, 2009
How i wish i could watch Lotus Knows videos!
"Please note that your video will not appear on the Entries Page of the www.doyouknowlotus.com site. Due to the short time frame, and nature of the Video Blitz, we've chosen to keep the videos under wraps until they've been reviewed and the Lotus Knows landing page goes live featuring the chosen videos."
Well, i guess i will have to find other ways to spend my lunch hour....
Wednesday, August 26, 2009
When my dad first showed me Lotus Notes
I was pretty young at the time, maybe middle school, so think late 80's early 90's. My dad was a manger for Texaco, and he had a laptop that he brought home from work. We were both very interested in computers, i remember our family having a TI, an x86, 286, 486 etc. So when he got new stuff at work he would show me what they used, and how it helped them to do whatever they were trying to accomplish. So one day he showed me this software called Lotus Notes. It had a tabbed interface and workspace, probably version 2 or 3, though he tells me he remembers version 1. It had the icons scattered across the workspace, and he would open one up and tell what they used it for tracking and how it helped them communicate about this or that, little did i know i would be using the SAME icons many years later, please update them! He seemed genuinely excited about the possibilities the software had. He could open it up at home and replicate it at work the next day. Strange, i had seen my future and did not even know it!
Fast forward many years later, i graduated form college and got my first job with an IBM business partner which started my career with Lotus Notes and similar products. So i guess that makes me a second generation Lotus Notes user, i wonder how many others out there have similar experiences.
At that time my Dad was managing Knowledge management at Texaco, and talked about team rooms and people working together across great distances, so i showed him this brand new product called QuickPlace. Texaco started using it shortly after, so whoever got the sale from that purchase - your welcome!
Now i have been administrating and developing with Notes for about 10 years, and my son who is three and a half will see this software in the near future, with me saying look at this - see how useful it is. This saves or company x many hours per week. He will be the 3rd generation to see it, and one day may use it in his work.... who knows what will happen in 20 years.
My favorite Notes Client 8.5.1 feature so far! I have been waiting for it since 8.0.
Friday, July 31, 2009
Wednesday, July 29, 2009
iPhone Lotus Notes “To Do” web app video
Here is the video of the To Do app. It was recorded on the iPhone simulator on my wife's Mac. I didn't investigate how to turn the mic off with jing, and it doesn't refresh as well as i would like, but hey it was free. You can hear my daughter playing with her rattle in the background, and some annoying mighty mouse clicks... but other than that i think it shows the UI pretty well.
Tuesday, July 28, 2009
Manage your Lotus Notes To Do’s on the iPhone
The iPhone is great, especially with Lotus Notes Traveler 8.5.1, but is missing a few items that the blackberry includes. One of these items is the To Do functionality. Seeing a need for people to manage their to do’s on the iPhone, i created an Xpage “To Do” app that runs in its own process when saved to the home page. I have seen different apps that let you read or view your to do’s, but they have limited functionality, you could not edit them, create them, or view attachments.
To avoid the Apple app update submittal headache, I think a web app was the right way to go. Updates can be done by replacing the design of the database, or making a few changes, then everyone gets the changes.
All to do’s are stored in the mail file, and i didn't want others to have modify their mail file templates to use this new functionality. The beauty of Xpages is that i can compute the data sources to the the users mail file who is logged in. So to install this application, all you need is a Domino 8.5.1 server, and you simply drop the database in a directory, and send a web link to the iPhone. Who-ever logs in gets their to do’s, the mail file doesn't even have to be on the same server, except if they want to view attachments.
If you would like more information about this product please email me, thanks
Update here is a new post with video - Video
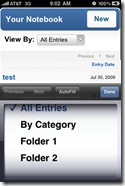
Now for some screen shots(Video coming later this evening)
Home Screen
Loading Page
Application home screen
Drop Down combo box for View By: and Status:
The To Do Form, notice attachments at the bottom
An Attachment, you can scroll around to see it, also planning on adding a button to open in Safari.
Friday, July 17, 2009
Xpages: Part 3, making an CRM app iPhone Friendly – Making it look like a native app
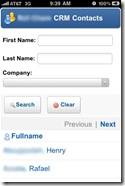
The first thing you need to do to make your Xpage application look like a native iPhone app is to put all the parts(view, form, etc.) into 1 Xpage. I did this with two panels, one is hidden while the other is showing. In the first panel, which is set to display:none by default, is the contact form. The other panel which is visible by default is the view and search function.
Configure the links in the view to set the document(data source for the contact panel) to the universal docid by using the columns onClick event on the events tab. Set it to partial update the contact panel to receive the information from the document data source. On the client side js in the onClick event, set the panel with the search view in it to display:none, then set the contact panel to display:block.
Then create a back button on the contact form that hides the contact panel, and displays the search view panel.
The reason you need to put everything on one page and use Ajax refresh is because of the next step, also it is much much faster then changing pages. Add this meta tag to the Xpage.
<meta name="apple-mobile-web-app-capable" content="yes" />
When a user bookmarks a your web page with this meta tag on the iPhone home screen, it will open in its own safari app process, it will not show the location bar or the bottom nav bar. If you click on a link to another web page it will open it in a normal Safari window and take you away from the app, ruining your appearance of it being a native app.
Another meta tag that really makes a difference is:
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
This will set the top bar with “ATT and time” to be black when the app is opened.
Now we want a custom icon on the iPhone home page, and a startup image too. For this we add two links:
<link rel="apple-touch-icon" href=”/icon.png” />
<link rel="apple-touch-startup-image" href="/startup.png" />
Notice the CRM app icon on the desktop, then look at the startup “splash screen” image.
The start up image comes up immediately, then waits for your page to open. I suggest making your own Domcfg.nsf login form using the ultralite login subform as a start, then make the buttons and fields allot bigger. i also found out that sometimes this replaces the iPhone home icon with the ultralight login image, so fix that as well, every app will have to have a custom login form. I also added the ability to remember the password, not just the username. You can search the web to find the correct dimensions for these pictures.
All that is left is to put in some nice webkit transitions when you hide and then display the panels. I like to first fade out the current panel, after the fade out has occurred - set it to display:none, Set the next panel to display:block, then fade that panel in. Most of this can be done with CSS, i will blog on this later. You can also do the card flip or any webkit transition you would like.
Thursday, July 9, 2009
Xpages: Part 2, making a CRM app iPhone Friendly
In my last post i showed how to size the screen and disable zooming, but things were still a little small. In particular the view spacing was not that finger friendly, also it looked a little akward with the page having padding around the table, and the fonts were too small.
Here is what is looked like
To solve the view spacing issue, i added this code to my style sheet to change the height of the rows.
.xspDataTable tbody tr td {
border-top:1px solid #E8E8E9;
font-weight:normal;
height:45px;
vertical-align:middle;
}
This changes the line height to 45 pixels(i also changed the font to Arial 14), much more finger friendly than 20px. Here is what it looks like now
I then took away all the page padding to get a better look, increased font size, and added this script to hide the address bar on load
addEventListener('load', function() {
setTimeout(hideAddressBar, 0);
}, false);
function hideAddressBar() {
window.scrollTo(0, 1);
}
I also created a custom view pager and increased the font size to 14, and made all row heights 45px, here is the result
Now tomorrow i will make the post about mapping directions and making a button that opens another url using SSJS
Tuesday, July 7, 2009
Xpages: Making a CRM app iPhone Friendly
A new task has emerged, i need to make an internal crm database accessible to mobile phones. Since the iPhone is supported for Traveler 8.5.1, i decided to focus on this platform and the inherent capabilities it provides.
First i had allot of trouble getting things sized right for the screen, and then there was zooming issues. I finally discovered a way to help format the page correctly and disable zooming.
In the source view of the Xpage, go to the top and under the <xp:view> tag enter this tag in
<meta name="viewport" content="width=320;
initial-scale=1.0; maximum-scale=1.0; user-scalable=0;" />
It only affects the iPhone Safari and displays in its full size on all other browsers.
Other good news was the iPhone automatically turned the phone numbers into links. I made the email address a “mailto:” link, and that opens an iPhone email very fast without leaving Safari.
Tomorrow i will show how i got the iPhone Google maps application to map this address, and also map directions from your current location to the destination address.
And no, its not slow at all, and i don't have 3G.